In This Post I Am Going To Show You How To Add A Hero Header I Am Going To Show You How Add Stylish Hero Header In Your Blogger Website. We Will Add Hero Header In Our Blogger Website Through A Step By Step Process. Starting With The Definition Of The Terms We Will Use And After That We Will Install Hero Header. So Let’s Start,
What Is A Hero Header?
A Hero Header Is The Large And Prominently Displayed Section At The Top Of A Webpage Or Website. It Serves As The First Visual Encounter Users Have When They Visit A Site. Typically, A Hero Header Includes Striking Visuals, Concise Text, And Often A Call-to-action. Its Purpose Is To Immediately Capture The Attention Of Visitors, Convey Key Information About The Website Or Content, And Encourage Users To Engage Further By Exploring The Site Or Taking A Specific Action. In Essence, A Hero Header Acts As A Visually Impactful Introduction That Sets The Tone For The Entire Web Page.
Why Should I Use Hero Header In My Website?
Ever Visited A Website And Noticed That Big, Eye-catching Section Right At The Top? That’s The Hero Header! Let’s Talk About What Makes It Awesome:
- Cool Pictures: Big, Beautiful Images That Grab Your Attention. Pictures That Match The Style Of The Website.
- Short And Sweet Words: Simple And Clear Words That Tell You What The Website Is About. Words That Make You Want To Explore More.
- Click Here Buttons: Buttons That Ask You To Do Something, Like “Click Here” Or “Learn More.” It’s Like An Invitation To Take Action.
- Works On Any Device: The Header Looks Good Whether You’re On A Computer, Tablet, Or Phone. No Weird Formatting Issues.
- Brand Stuff: The Logo And Colors Of The Website Are There. So You Know You’re In The Right Place.
- Buttons That Do Stuff: Some Things On The Header Might Change When You Hover Over Them. Adds A Fun Touch.
How To Add A Stylish Hero Header?
Follow The Below Steps One By One To Add A Stylish Hero Header In Your Blogger Website. One Must Follow The Steps In Sequence To Add A Stylish Hero Header In Website. So Let’s Start,
- Step 1: First Of All Go To The Blogger Dashboard And Login Into Your Blog.

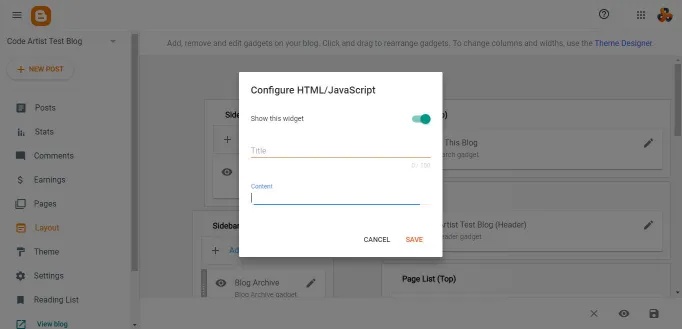
- Step 2: Click On The Layout The Section Followed By “Add The Widget” Above The Under Header Tag.

- Step 3: Then Click On The HTML JavaScript And Add The Below HTML Code In That. You Can Also Add That Tag In The Under “Header AdSense Tag“:

<div class="welcomeSec">
<div class="WelcomeSec" id="WelcomeSec">
<h2 class="headC">Welcome To The Code Artist</h2>
<p class="desC"><b>Code Artist</b> : A Blog Where You Can Discover All The Hacking Tips And Tricks From Basic To Advance. The Perfect Tech Hub Is Here.</p>
<center>
<a class="button" style="border-radius:25px 2px 25px 2px!important" href="https://thecodeartist.in/" target="_blank"><svg xmlns="http://www.w3.org/2000/svg" class="line" viewbox="0 0 24 24"><g transform="translate(3.500000, 3.500000)" stroke="#fff"><line x1="9.8352" y1="16.0078" x2="16.2122" y2="16.0078"></line><path d="M12.5578,1.3589 L12.5578,1.3589 C11.2138,0.3509 9.3078,0.6229 8.2998,1.9659 C8.2998,1.9659 3.2868,8.6439 1.5478,10.9609 C-0.1912,13.2789 1.4538,16.1509 1.4538,16.1509 C1.4538,16.1509 4.6978,16.8969 6.4118,14.6119 C8.1268,12.3279 13.1638,5.6169 13.1638,5.6169 C14.1718,4.2739 13.9008,2.3669 12.5578,1.3589 Z"></path><line x1="7.0041" y1="3.7114" x2="11.8681" y2="7.3624"></line></g></svg>
Looking For More Stuff
</a></center></div></div>
<style>.headC{font-family:var(--font-bodyAlt);text-align:center;font-weight:900}
.desC{font-family:var(--font-bodyAlt);text-align:center;font-size:13px;padding-bottom:0px;line-height:1.6em;} .desC:after{content:'';width:0px;display:block;position:relative;bottom:-6px;border-bottom:1.5px solid #989b9f;margin:3px auto;animation:animatebord 3s infinite;-webkit-animation:animatebord 3s infinite}
@-webkit-keyframes animatebord{0%{width:20px}50%{width:100px}100%{width:20px}}@keyframes animatebord{0%{width:20px}50%{width:100px}100%{width:20px}}</style>Change The Below Credentials According To Your Website:
- Welcome To Code Artist In Line Number 3.
- Name And Description In Line Number 4.
- Button Link In Line Number 6.
- Button Name In Line Number 7.
Step 4: Click On Save And Update Button.
We Have Successfully Added A Stylish Hero Header In Our Blogger Website. If You Find Any Difficulty While Adding A Stylish Hero Header In Your Blogger Website. You Can Comment In The Section Below.
Also Read: How To Add Stylish Author Box In Blogger Website.
Conclusion:
In Web Design And Blogging, A Hero Header Is A Large, Prominent, And Visually Impactful Section At The Top Of A Webpage. It Is The First Thing Visitors See When They Land On A Site, And It Often Includes A Combination Of Compelling Visuals, Concise Text, And A Call-to-action. The Purpose Of A Hero Header Is To Grab The Attention Of The Visitors, Communicate The Key Message Of The Website Or Blog, And Encourage Them To Explore Further.
Frequently Asked Questions:
A Hero Header On A Blog Is Like The Big, Attention Grabbing Welcome Sign At The Top Of The Webpage. It Has Cool Pictures, Some Writing, And Often A Button To Click.
It’s Super Important Because It’s The First Thing People See. A Good Hero Header Makes Visitors Interested And Excited To Check Out Your Blog More.
You Can Do That In Your Blog’s Settings. Look For Options That Talk About Changing The Header. You Can Change Colors, Add Pictures, And Make It Look Just How You Want.
Yes! It’s Got To Look Good On Phones And Tablets. That’s Important Because People Use All Kinds Of Devices To Check Out Websites.
Follow My Another Website For Tech Posts: Termux Tools
